홈페이지제작스토리 EARTH STORY
복사해서 바로사용하는 css 애니메이션 참고 사이트
NEWSㆍNOTICEㆍSTORY / WRITE BY The Earth
CSS 애니메이션은 웹페이지를 더 생동감 있게 만들어주는 기술 중 하나입니다.
다양한 애니메이션 효과를 효과적으로 활용하기 위해 몇 가지 참고할 만한 사이트를 소개합니다.
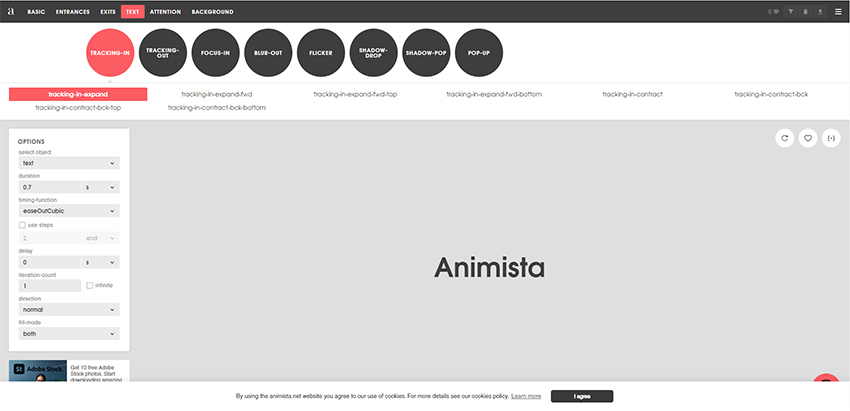
1.animista
https://animista.net/play/text/tracking-in/tracking-in-expand
CSS 애니메이션을 직접 생성하고 편집할 수 있는 온라인 툴입니다.
텍스트, 버튼, 이미지 등에 적용할 수 있는 다양한 효과를 시각적으로
미리 확인할 수 있어 디자이너들에게 큰 편의를 제공합니다.

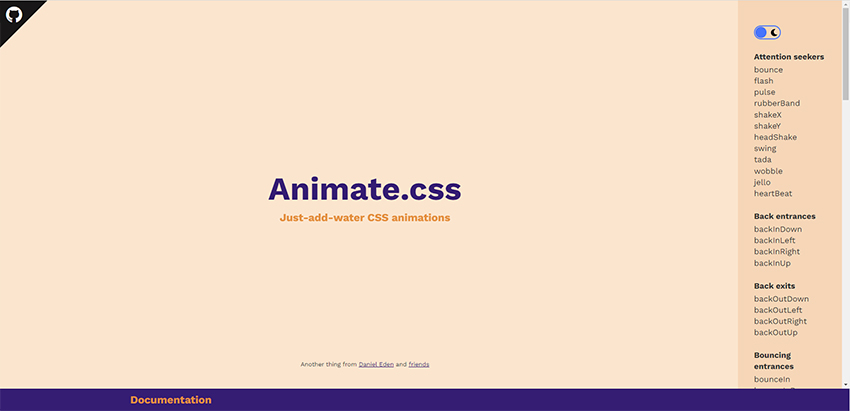
2.animate
다양한 CSS 애니메이션 클래스를 제공하는 라이브러리입니다.
사용자는 클래스를 HTML 요소에 추가함으로써 간편하게 다양한 애니메이션 효과를 적용할 수 있습니다.

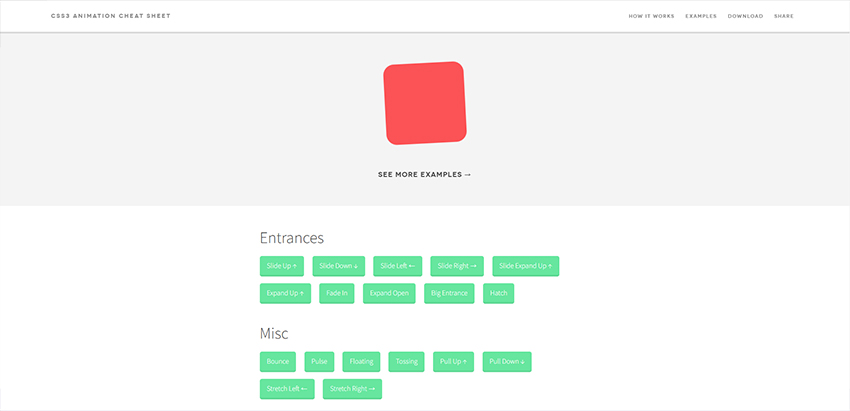
3.CSS3 ANIMATION CHEAT SHEET
http://www.justinaguilar.com/animations/
각 애니메이션에 대한 코드 예제와 시각적인 미리보기를 통해 적용하기 쉽게 설명되어 있어,
사용자는 필요한 애니메이션을 빠르게 찾고 활용할 수 있습니다.

 견적문의
견적문의 전화상담
전화상담 포트폴리오
포트폴리오 홈페이지제작 상담ㆍ문의
홈페이지제작 상담ㆍ문의