홈페이지제작스토리 EARTH STORY
바로사용할 수 있는 웹 버튼 디자인 css모음
NEWSㆍNOTICEㆍSTORY / WRITE BY The Earth
웹사이트에서 사용되는 버튼은 사용자와의 상호작용을 원활하게 만들어주는 핵심 요소 중 하나입니다.
디자인 측면에서, 버튼은 시각적으로 강조되어 주요 기능을 부각시켜야 하며
강렬한 색상, 명확한 형태, 그리고 일관된 디자인은 사용자의 눈에 띄게 만들어집니다.
텍스트 역시 명확하고 간결해야 하며, 간편하게 알아볼 수 있는 키워드를 사용하는 것이 좋습니다.
더불어, 텍스트와 함께 의미 있는 아이콘이나 이미지를 활용하여 사용자에게 직관적인 메시지를 전달할 수 있습니다.
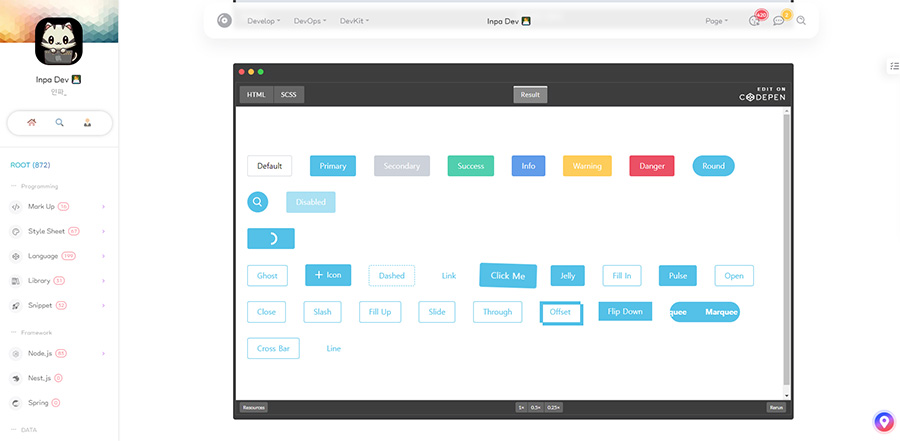
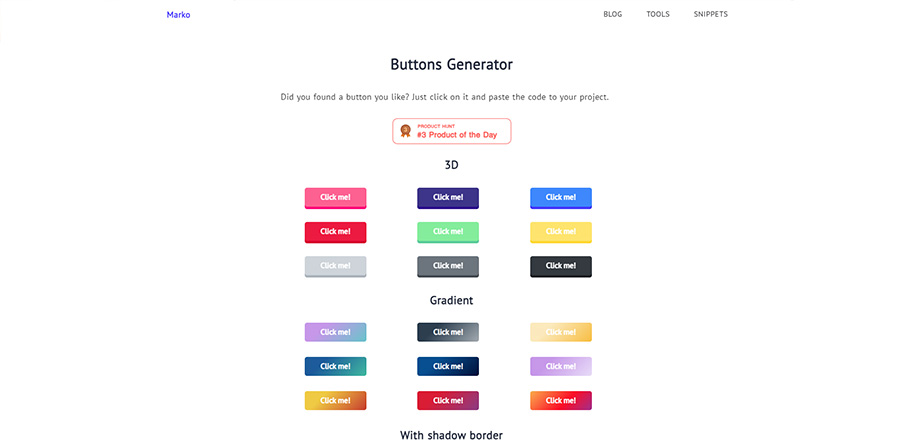
아래는 바로 사용할 수 있는 버튼 css모음 사이트입니다.
이미지를 클릭하면 바로 이동합니다.
호버 효과는 사용자와의 상호작용을 강화하는 데 중요한 역할을 하며
마우스를 올리면 색상이 변경되거나 약간의 움직임이 있는 효과를 주어 사용자에게 활성화된 상태임을 시각적으로 알려줍니다.
또한, 반응성과 모바일 최적화는 다양한 디바이스에서 일관된 경험을 제공하기 위해 필수적으로
모바일에서도 쉽게 터치할 수 있도록 버튼의 크기와 간격을 조절하고, 모바일 터치 제스처에 맞게 호버 효과를 조정합니다.
좋은 버튼 디자인은 사용자 경험을 향상시키고 웹사이트의 전반적인 시각적인 인상을 강화할 수 있습니다.
 견적문의
견적문의 전화상담
전화상담 포트폴리오
포트폴리오

 홈페이지제작 상담ㆍ문의
홈페이지제작 상담ㆍ문의